며칠 전부터 블로그에 떠다니는 메뉴를 달려고 지랄발광을 했음에도 성공하지 못했습니다. 될듯 될듯 하면서도 끝끝내 실패했는데, 왠걸 소스 하나를 보자 맥이 탁 풀리더군요. 간단하면서도 잘 동작하는 메뉴를 만들 수 있게 되었습니다. 다만 티스토리의 버그 때문에 추천 배너에 대한 사항은 정확하게 잘 작동하지는 않습니다.
- 참고 1 : 이 글은 어디까지나 티스토리를 기준으로 설명하였습니다. 태터툴즈의 다른 형제들(텍스트큐브 및 태터툴즈)에서는 정상 동작을 보장하지 못합니다. 그러나 몇몇 설정만 바꾸면 적용할 수 있으리라 생각합니다.
- 참고 2 : 이 글에서 추가한 CSS 코드 및 (X)HTML 코드의 저작권은 도아 님께 있습니다. 또한 자바스크립트 추가 부분은 강팀장 님께 저작권이 있습니다. 따라서 그 두 부분은 GFDL 및 CCL의 적용을 받지 않으므로 주의하기 바랍니다.
이동 위치 및 메뉴 항목 정하기#
가장 먼저 할 일은 이동 위치와 메뉴 항목을 정하는 일입니다.
스킨의 구조와 이동 위치#
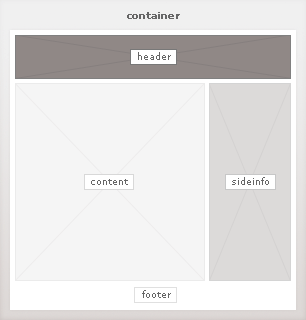
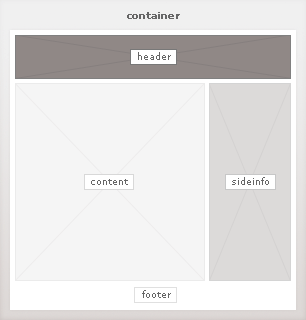
티스토리 스킨 제작 가이드에서 스킨의 구조를 살펴보면 스킨의 구조, 곧 태터툴즈로 만들어진 블로그의 구조는 다음과 같습니다.

티스토리 스킨의 구조 by 태터툴즈 스킨커뮤니티
대부분의 경우 header부터 footer까지 화면에 나타납니다. 이때 특별한 일이 없다면 sideinfo 영역(사이드바)은 이동 위치로 잡지 않도록 합니다. 왜냐고요? 위 그림에서 보듯이 본문에 해당하는 content 부분과 화면의 상하 위치가 겹치기 때문입니다. 대부분의 경우 화면의 좌우 이동을 고려하여 떠다니는 메뉴를 만들지는 않으므로 굳이 sideinfo 영역에 이동 위치를 잡을 필요가 없다는 말입니다.
대충 잡을 수 있는 이동 위치는 문서의 처음 또는 끝, 본문의 처음 또는 끝, 댓글의 처음 또는 끝(또는 댓글 보기 또는 댓글 쓰기) 등입니다. 거기에 더하여 블로그 홈이나 블로그 관리용 문서로 이동하게 만들 수도 있습니다.
이동 위치와 이동 메뉴#
이 부분은 제 블로그를 기준으로 설명합니다. 각자 자신의 블로그에 넣는다고 상상하면서 글을 읽어 주십시오.

왕미친 세상 블로그 구조
위 그림에서 빨간색으로 표시한 부분이 화면에 나타나는 부분이며, 자주색 줄이 이동 위치입니다. 맨 위에서부터 차례대로 글로 나타내면, 문서 처음(top), 글 관련 태그(tag) 또는 추천 배너(recommend), 트랙백 / 댓글(comment1), 댓글 쓰기(comment2), 페이징(paging), 글끝(end) 등입니다.
그리고 위 그림에서 블로그 메뉴가 헤더와 꼬리에 모두 나타납니다. 그러나 여기에서는 원래 있던 블로그 메뉴는 그대로 두고 메뉴를 하나 더 추가하였습니다.
떠다니는 메뉴 구현 방법#
이 글에서는 떠다니는 메뉴를 스타일(CSS)을 이용하여 구현해 보았습니다. 소스코드는 Fixed Layer Hack for IE6에 나오는 코드를 참고하였습니다. 또한 자바스크립트를 최소로 하는 것이 호환성에 더 좋고, 코드도 더 간단하다고 생각하여 그렇게 결정했습니다. 실제로 그와 비슷하게 적용된 블로그는 도아의 세상사는 이야기입니다. 특히 도아의 세상사는 이야기 블로그에서는 표(테이블)이 아닌 리스트를 활용하고 있으므로 따라해 보았습니다.
스킨에 넣을 이동 메뉴의 (X)HTML 코드는 다음과 같습니다.
[code html]
<div id="floatdiv">
<ul>
<li class="menu">공간이동</li>
<li><a href="/">첫페이지</a></li>
<li><a href="#top">처음으로</a></li>
<li><a href="#item1">항목1</a></li>
<li><a href="#item2">항목2</a></li>
<li><a href="#item3">항목3</a></li>
<li><a href="#item4">항목4</a></li>
<li class="last"><a href="#end">맨끝으로</a></li>
</ul>
</div>
[/code]
이동 메뉴만으로는 아무런 동작도 하지 못합니다.
[code html]
<a name="top"></a>
<a name="item1"></a>
<a name="item2"></a>
<a name="item3"></a>
<a name="item4"></a>
<a name="end"></a>
[/code]
위의 코드를 스킨의 (X)HTML 코드에 추가해야 합니다.
item과 항목 대신 a 태그의 name(또는 id)과 이동 위치의 이름이 와야 합니다.
스킨에 넣을 CSS 코드는 다음과 같습니다. 이것을 CSS 부분(style.css)의 맨 끝에 넣으면 됩니다.
[code css]
/* 떠다니는 메뉴 (Floating Menu) */
#floatdiv {
position:fixed; _position:absolute; _z-index:-1;
width:65px;
overflow:hidden;
right:0px;
top:30%;
border: #5D5D5D 1px solid;
background-color: transparent;
font-size: 14px;
margin:0;
padding:0;
}
#floatdiv ul { list-style: none; }
#floatdiv li { margin-bottom: 2px; text-align: center; }
#floatdiv a { color: #5D5D5D; border: 0; text-decoration: none; display: block; }
#floatdiv a:hover, #floatdiv .menu { background-color: #5D5D5D; color: #fff; }
#floatdiv .menu, #floatdiv .last { margin-bottom: 0px; }
[/code]
기본적으로 위의 코드가 들어가며, 더 추가될 수도 있습니다.
블로그 화면과 이동 위치#
실제 블로그에서 위치를 찾아 보겠습니다. 자주색 가로선은 떠다니는 메뉴에서 이동하게 될 이동 위치를 가리킵니다.

이동 위치 1 : 맨 위

이동 위치 2 : 글 끝 또는 추천 배너

이동 위치 3 : 트랙백/댓글 보기

이동 위치 4 : 댓글 쓰기(위) 및 페이징(아래)

이동 위치 5 : 페이징(자주색) 및 사이드바(파란색)

이동 위치 6 : 맨 아래
위에서 보면 대충 어느 위치인지 감이 오지 않습니까? 일단 글의 맨 처음 부분에 이동할 수 있게 하고, 그 다음으로 추천 배너의 위치, 트랙백/댓글 보기, 댓글 달기, 페이징, 문서의 맨 끝 등으로 구성할 수 있습니다.
이때 이동 위치 5 : 페이징 그림을 보면 사이드바에 파란색으로 이동 위치를 표시했습니다. 이것은 1단 스킨에서는 유용하지만, 2단 스킨이나, 3단 스킨에서는 조금 불합리한 점이 생깁니다. 여기에 이동 위치를 지정하면 페이지가 위아래로 왔다 갔다를 반복하게 될 수도 있으므로 꼭 필요하지 않다면, 그리고 1단 스킨이 아니라면, 이동 위치를 지정하지 않는 것이 좋습니다.
블로그 스킨 코드에서 이동 위치 찾기 및 코드 넣기#
스킨 소스와 관련한 기본 사항은 티스토리 스킨 가이드를 참조하기 바랍니다.

티스토리 관리 화면 - 스킨 편집 화면
실제로 넣을 코드는 다음과 같습니다. 각각의 위치에 <a name="이름"></a>와 같은 식으로 붙여 주면 됩니다. 구성할 메뉴와 이동 위치에 넣을 코드는 아래와 같습니다.
[code html]
<div id="floatdiv">
<ul>
<li class="menu">공간이동</li>
<li><a href="/">첫페이지</a></li>
<li><a href="#top">처음으로</a></li>
<li><a href="#recommend">추천배너</a></li>
<li><a href="#comment1">댓글보기</a></li>
<li><a href="#comment2">댓글달기</a></li>
<li><a href="#paging">이동메뉴</a></li>
<li class="last"><a href="#end">맨끝으로</a></li>
</ul>
</div>
[/code]
[code html]
<a name="top"></a>
<a name="recommend"></a>
<a name="comment1"></a>
<a name="comment2"></a>
<a name="paging"></a>
<a name="end"></a>
[/code]
이것을 스킨에 실제로 적용하면 다음과 같습니다. 빨간 네모는 기준이 되는 (X)HTML 코드 또는 티스토리 치환자입니다. 그것을 찾은 뒤 알맞은 위치에 이동위치를 표시하면 됩니다.

이동 위치 (스킨) 1 : 맨 위
맨 위로 이동하게 만들려면 위 그림의 자주색 줄이 있는 부분, 곧 body 태그의 바로 다음에 a 태그(앵커 태그)를 넣어야 한다.

이동 위치 (스킨) 2 : 글 끝 또는 추천 배너
이때 추천 배너를 플러그인에서 추가했기 때문에 위 화면에는 나타나지 않고 있습니다. 저와 달리 추천 배너의 코드를 직접 입력했다면 위 스킨 화면에 나타나게 됩니다. 또한 위와 같이 추천 배너의 코드가 나타나지 않는다면, 저 위치가 본문의 바로 다음인데, 블로그 소스 보기를 통해 정확한 위치를 찾아야 합니다.
다만 이 경우에는 임시로 저곳에 붙여 두겠습니다.

이동 위치 (스킨) 3 : 트랙백/댓글 보기
이동할 위치는 트랙백과 댓글의 내용이 나오기 바로 전입니다. 이동 위치 3 : 트랙백/댓글 보기 그림을 참조하십시오.

이동 위치 (스킨) 4 : 댓글 쓰기
댓글 쓰기도 앞의 설명과 마찬가지입니다.

이동 위치 (스킨) 5 : 페이징
페이징은 보통 1~3줄로 나타납니다. 아무쪼록 페이징 영역의 맨 앞으로 이동 위치를 잡아야 합니다.

이동 위치 (스킨) 6 : 맨 아래
맨 아래는 </body>의 바로 앞에 이동 위치를 두면 됩니다.
각각의 위치에 앞서 설명했던 앵커 태그(a 태그)를 넣으면 됩니다. 이때 a 태그의 역할은 링크 걸기가 아닌 위치 지정입니다. 링크를 걸 때는 href 속성(href attribute)을 사용하며, 링크의 대상을 지정할 때는 name 속성(href attribute)을 이용합니다. 다만 링크 대상을 지정할 때 (X)HTML 공통 속성(Common attribute) 가운데 코어 속성(core attribute)에 속하는 id 속성을 사용할 수도 있습니다.
참고 1 : id 속성은 공통 속성이기 때문에 a 태그(a 엘리먼트) 이외에 다른 곳에도 쓰일 수 있습니다.
참고 2 : a 태그(a element / a 엘리먼트)는 앵커(anchor), 곧 닻을 가리킵니다.
위에서 추천배너에 대한 메뉴와 이동 위치 코드는, 앞서 설명했고 또한 보았듯이, 스킨에서는 넣을 수 있는 위치가 없습니다. 그러나 블로그 소스 보기를 통해서 그 위치를 찾아낼 수는 있습니다.
일단 여기까지 마친 뒤에 저장합니다. 저장은 선택이 아닌 필수입니다.
![[저장]을 클릭하여 저장합시다.](https://t1.daumcdn.net/cfile/tistory/171E4F4E4DB378BB18)
[저장]을 클릭하여 저장합시다.
이동 메뉴 적용#
HTML 코드(skin.html) 적용#
일단 앞에서 이동할 위치를 스킨에 지정해 넣었습니다. 이번에는 그 위치로 이동하게 만들 메뉴를 넣어 보겠습니다.

빨간 네모 부분이 메뉴입니다.
저 부분을 스킨에서 찾으면 다음과 같습니다.

스킨(skin.html)에서 찾은 메뉴
기준이 되는 것은 위치로그, 미디어로그, 방명록 등입니다. 각자 자신의 블로그 스킨에서 알맞은 문자열을 찾기 바랍니다. 때로는 메뉴가 그래픽 이미지 및 플래시 배너로 되어 있는 경우도 있습니다.

skin.html 부분에 추가한 코드 : 기존 메뉴(빨간 테두리)와 추가된 떠다니는 메뉴(자주색 테두리)
다 마쳤으면 일단 저장합니다.
CSS 코드(style.css) 적용#

style.css 부분에 추가한 코드 : 기존 메뉴(빨간 테두리)와 추가된 떠다니는 메뉴(자주색 테두리)
제 경우는 맨 마지막 부분에 화면에 보이지 않을 부분이 자리 잡고 있습니다. 각자 자신의 CSS 설정의 맨 마지막 부분쯤에 코드를 넣으시면 됩니다.
넣은 뒤에는 저장하면 외형은 완성됩니다.
작동 확인 및 수정#
떠다니는 메뉴의 작동 확인#
![떠다니는 메뉴에서 [처음으로]를 클릭했을 때의 화면](https://t1.daumcdn.net/cfile/tistory/205959504DB378BD19)
떠다니는 메뉴에서 [처음으로]를 클릭했을 때의 화면
하지만 저것이 정상 동작한다는 보장은 못합니다. 배경을 투명으로 했기 때문에 조금 이상하지만, 어쨌든 겉모양은 도아의 세상사는 이야기와 거의 같습니다. 왜? 그것을 베꼈으니까요.
![떠다니는 메뉴에서 [추천배너]를 클릭했을 때의 화면](https://t1.daumcdn.net/cfile/tistory/1506A54A4DB378BC28)
떠다니는 메뉴에서 [추천배너]를 클릭했을 때의 화면
추천배너를 클릭했으나 엉뚱한 곳으로 갔습니다. ^^a 다른 메뉴를 확인한 뒤 나중에 고치겠습니다. 아랫부분은 필요가 없어서 잘랐습니다.
![떠다니는 메뉴에서 [댓글보기]를 클릭했을 때의 화면](https://t1.daumcdn.net/cfile/tistory/2003184A4DB378BC2C)
떠다니는 메뉴에서 [댓글보기]를 클릭했을 때의 화면
![떠다니는 메뉴에서 [댓글달기]를 클릭했을 때의 화면](https://t1.daumcdn.net/cfile/tistory/140A5B4F4DB378BD1D)
떠다니는 메뉴에서 [댓글달기]를 클릭했을 때의 화면
이미 티스토리에 로그인했으므로 댓글 달기에서 이름이나 비밀번호 등을 묻지 않고 있습니다. 그러므로 다르게 나타날 수도 있습니다.
![떠다니는 메뉴에서 [이동메뉴]를 클릭했을 때의 화면](https://t1.daumcdn.net/cfile/tistory/117426484DB378BD21)
떠다니는 메뉴에서 [이동메뉴]를 클릭했을 때의 화면
![떠다니는 메뉴에서 [맨끝으로]를 클릭했을 때의 화면](https://t1.daumcdn.net/cfile/tistory/1579B05A4DB378BD11)
떠다니는 메뉴에서 [맨끝으로]를 클릭했을 때의 화면
[맨끝으로]를 클릭했을 때는 반응이 조금 다릅니다. 이는 이동 메뉴는 화면에서 전체 높이의 30% 되는 곳에 둥둥 떠 있게 되지만, 이동 위치인 맨끝은 화면 전체 높이 100% 되는 곳입니다. 따라서 항상 떠다니는 메뉴보다 아래쪽에 위치하게 되므로 위의 그림은 정상입니다.
추천 배너 관련 수정 1#
앞서 추천 배너는 스킨에서 나타나지 않았습니다. 이것을 제가 임의로 지정하였는데, 그 위치는 추천 배너의 위치가 아닌 글의 끝이었습니다. 따라서 옳게 작동하게 만들려면, 떠다니는 메뉴의 항목을 글끝으로라고 고치거나, 또는 추천 배너의 올바른 위치를 지정해야 합니다.
[code html]
<div id="floatdiv">
<ul>
<li class="menu">공간이동</li>
<li><a href="/">첫페이지</a></li>
<li><a href="#top">처음으로</a></li>
<li><a href="#ccl-icon-[\##_article_rep_id_##]-0">추천배너</a></li>
<li><a href="#comment1">댓글보기</a></li>
<li><a href="#comment2">댓글달기</a></li>
<li><a href="#paging">이동메뉴</a></li>
<li class="last"><a href="#end">맨끝으로</a></li>
</ul>
</div>
[/code]
처음에는 위와 같이 고쳤습니다. 그런데 작동을 안 했습니다. 태터툴즈에는 분명히 [##_article_rep_id_##]라는 치환자가 있지만, 티스토리에는 없기 때문입니다. 저렇게 할 수 있다면 매우 간단하게 이동 메뉴를 만들 수 있게 되지요.
추천 배너 관련 수정 2#
해결책을 찾아서 검색하다가 강팀장의 웹이야기(e-Biz Story) :: 간단한 Tip으로 내 블로그 이용자 배려하는 기능 #2라는 페이지는 발견했습니다. 그곳에서는 자바스크립트로 처리하였으며, 저도 그것을 따라했습니다. 이 방법의 단점은 항상 CCL 마크를 달아야 합니다. 실수로 안 달면 추천배너는 작동하지 않게 됩니다.
강팀장 님의 게시글을 참조하여 고친 코드는 다음과 같습니다.
[code html]
<div id="floatdiv">
<ul>
<li class="menu">공간이동</li>
<li><a href="/">첫페이지</a></li>
<li><a href="#top">처음으로</a></li>
<li><script type="text/javascript">
//<![CDATA[
var str1 = "[\##_article_rep_link_##]";
str2 = str1.slice(1,str1.length);
str2 = "ccl-icon-"+str2+"-0";
document.write("<a href='#"+str2+"'>추천배너</a>");
//]]>
//</script>
</li>
<li><a href="#comment1">댓글보기</a></li>
<li><a href="#comment2">댓글달기</a></li>
<li><a href="#paging">이동메뉴</a></li>
<li class="last"><a href="#end">맨끝으로</a></li>
</ul>
</div>
[/code]
그런데 안 되더군요. ㅡㅡ;; 분명히 강팀장 님의 게시글에서는 잘 작동하는데, 왜 제 블로그에서는 안 될까요?
여러 가지 실험을 반복하여 티스토리에 문제가 있음을 알게 되었습니다. 고유주소는 permanant link, 곧 permalink를 뜻하므로,고유주소는 항상 블로그주소/아라비아수의 꼴(예컨대, http;//xyz.tistory.com/12345)로 이루어져야 합니다. 그런데티스토리가 제 블로그의 고유주소를 정의하지를 않았습니다. 다시 말해 티스토리의 버그 때문에 제 블로그에는 저 코드가 작동하지 않았다는 뜻입니다.
그런데 분명히 정의된 경우도 있습니다. 글제목에는 정의되어 있는데, 막상 자바스크립트에 적용하려고 보니 정의되지 않았다고 나옵니다. 이런 현상은 트랙백에서도 나타납니다. 스킨에서 트랙백과 관련한 부분에서는 잘 작동하는데, 사용자가 임의로 설정하면 작동하지를 않습니다. 미치고 환장할 노릇이죠. 테스트 블로그를 보시면 이 버그가 나타남을 볼 수 있습니다.
결국 버그 때문에 적용할 수 없게 되었습니다. 당분간 저 부분을 적용하지 않기로 했습니다.
덧붙이는 말#
팁을 적용하면서 발견한 버그는 티스토리에 정나미가 떨어지게 만들었습니다. 오죽하면 블로그를 (텍스트큐브닷컴으로) 합쳐야 하나?라는 생각을 했겠습니까?
다음과 통합된 뒤에 가입해서 그런지, 티스토리 버그 리포팅 등을 티스토리가 아닌 다음에서 처리한다는 것도 마음에 안 드는데, 버그 리포팅을 해도 답변이 없는 것은 진짜 열 받습니다. 제가 버그 리포팅을 한 것 가운데 맨 처음 한 번만 답변을 받았고, 나머지는 지금까지 수정이 안 되고 있고, 답변도 못 받았습니다.
그들은 사용자를 언제까지 기다리게 만들어야 직성이 풀리려는지 모르겠습니다.
관련 문서#
내부 문서#
외부 문서#
이 글은 스프링노트에서 작성되었습니다.





























































![[저장]을 클릭하여 저장합시다.](https://t1.daumcdn.net/cfile/tistory/171E4F4E4DB378BB18)




![떠다니는 메뉴에서 [처음으로]를 클릭했을 때의 화면](https://t1.daumcdn.net/cfile/tistory/205959504DB378BD19)
![떠다니는 메뉴에서 [추천배너]를 클릭했을 때의 화면](https://t1.daumcdn.net/cfile/tistory/1506A54A4DB378BC28)
![떠다니는 메뉴에서 [댓글보기]를 클릭했을 때의 화면](https://t1.daumcdn.net/cfile/tistory/2003184A4DB378BC2C)
![떠다니는 메뉴에서 [댓글달기]를 클릭했을 때의 화면](https://t1.daumcdn.net/cfile/tistory/140A5B4F4DB378BD1D)
![떠다니는 메뉴에서 [이동메뉴]를 클릭했을 때의 화면](https://t1.daumcdn.net/cfile/tistory/117426484DB378BD21)
![떠다니는 메뉴에서 [맨끝으로]를 클릭했을 때의 화면](https://t1.daumcdn.net/cfile/tistory/1579B05A4DB378BD11)



![[본문으로]를 클릭했을 때의 화면](https://t1.daumcdn.net/cfile/tistory/16553F494DB378AC12)












































































































 invalid-file
invalid-file































































